
Je m’appelle Marina, je suis développeuse front end chez ilek et je vais vous partager comment nous avons réalisé la refonte de notre site jusqu’à sa sortie le 10 décembre 2018. Quand je suis arrivée chez ilek, l’idée de refonte n’était qu’au stade de réflexion, mais c’est devenu très vite une priorité stratégique.
Le site initial d’ilek ne représentait pas clairement les valeurs et les bénéfices qu’on voulait transmettre à nos clients. Il était temps de prendre un nouveau virage pour laisser place à plus de modernité et d’interactivité. L’objectif initial était d’apporter plus de cohérence dans l’univers de marque d’ilek. J’ai très vite compris que le sujet devenait très stratégique car le lancement du site allait accompagner une révolution dans l’entreprise avec la sortie de notre nouvelle offre de gaz bio, une première en France.
[toc]
Nouveau look pour une nouvelle vie ☀️
Changer un site web, c’est tout casser pour tout reconstruire, mais en mieux. Pour ce faire, les équipes ont toutes été mobilisées : les développeurs, les fondateurs, le service marketing mais aussi le service client, notamment pour la partie espace client. Nous avons débuté le projet par la collaboration avec notre designer dans le but de créer un nouvel univers graphique. Nous voulions montrer au client ilek que nous allions l’accompagner tout au long de sa vie chez nous. L’idée était de représenter la marque en se rapprochant au plus de nos clients. C’est comme ça qu’est né Mr ilek : cheveux courts, cheveux longs, châtain ou brun, nous avons dû faire un choix. Toute l’équipe a aussitôt adopté notre nouvelle mascotte (Bob pour les intimes), qui m’a suivi tout au long de la refonte 😊

Les différentes propositions de style de Mr ilek
Du sketch à la scène 🎭
Alors que l’univers a été bien défini et validé par les fondateurs Julien et Rémy, le designer a pu commencer à décliner les autres pages du site. C’est à ce moment-là que mon travail d’intégration a débuté. Pour faire simple, ce travail consiste à reproduire de manière dynamique sur un site, des maquettes visuelles statiques.
Je développais donc les pages sur notre nouvelle interface au fur et à mesure qu’elles étaient désignées. Petite parenthèse technique 🙌, nous avons profité de ce basculement pour réaliser une importante modification de notre application. Initialement développé en langage “Ruby on Rails”, nous avons décidé de séparer le site en deux afin d’avoir le front (la partie visible du site) sur une technologie plus adaptée et moderne qui s’appelle “ReactJS”.

Un exemple de code de la page : https://www.ilek.fr/gaz-bio-francais
Un marathon sur 42 pages 🏃
L’intégration est un travail long et minutieux. Le site se compose de près de 40 pages différentes, auxquelles il faut ajouter le support pour les versions mobiles. En effet, c’est toujours problématique de ne pas réussir à naviguer sur son téléphone. Pour nos clients, il était nécessaire que la navigation se fasse avec la même facilité, qu’ils soient sur tablette, ordinateur ou mobile.
Chaque semaine je mettais en ligne les nouvelles pages sur notre site de test, accessible seulement en interne. La team pouvait faire des tests et des propositions d’amélioration que je prenais en compte au fil de l’eau. Après 4 mois de course, j’ai fini la partie visible du site pour commencer à travailler sur l’espace client. Cette étape a été la plus complexe car il y a beaucoup de données à gérer et de cas particuliers à prendre en compte. Il y a un grand challenge sur cette interface, car elle doit être claire et simple d’utilisation pour le client afin qu’il puisse en un seul coup d’oeil avoir accès à l’information qu’il souhaite.
Les bêta testeurs 🖥️
Les mois passaient, l’espace client était toujours en cours fabrication et nous avons décidé de lancer une version bêta du site. Mi novembre, nous avons contacté une centaine de clients ilek afin qu’ils deviennent bêta testeurs et découvrent en avant-première cette nouvelle version de l’espace client. De cette manière, nous avons pu recevoir des retours de vrais utilisateurs, avant une diffusion plus large. Cette expérience a été très enrichissante pour moi car c’est la première fois dans mon métier que j’ai pu être en contact direct avec les utilisateurs, qui plus est dans un projet toujours en cours de développement.

Exemple de retour client ilek bêta testeur.
Le 10 décembre 2018, c’est le grand jour 🚀. Comme nous le disons dans le jargon, “on a lancé en prod”. Après des mois de travail, Nous avons enfin mis en ligne le nouveau site : ilek.fr. C’est un moment à la fois stressant et excitant pour toute l’équipe car il faut que tout se passe bien, que la transition se fasse le plus facilement possible, mais surtout nous espérons que tous les efforts que nous avons fournis satisferont nos clients actuels et futurs. D’ailleurs, quelques minutes à peine après avoir mis en ligne le site, un premier client a souscrit à une offre duo (électricité et gaz), nous n’y avons pas cru de suite tellement c’était rapide mais c’était bien réel et nous étions tous très fiers.
Maintenant que le site est en ligne, le travail ne s’arrête pas là. Il faut continuer à le faire évoluer, corriger les bugs, et apporter de nouvelles fonctionnalités, pour satisfaire au maximum l’expérience de nos utilisateurs. Si cela vous intéresse, je vous encourage d’ailleurs à m’envoyer vos retours via la petite bulle en bas à droite sur le site, nous aurons peut-être l’occasion d’échanger prochainement ensemble.
Plus d’infos

À propos de l’auteur(e)
Ces articles peuvent vous intéresser

Pourquoi nous levons 6 M€ : Permettre à tous de rendre l’énergie verte
Julien Chardon, 04 Sep 2019

Qui sont les acteurs de la filière gaz bio ?
Nina, 17 Jan 2019

Bienvenue chez nous !
Damien, 26 Sep 2019

Comment ilek a facilité vos parrainages
Julien S, 29 Avr 2019

Cap sur 2020 chez ilek
Julien Chardon, 23 Jan 2020

ilek lauréat de l’achat groupé énergie renouvelable du WWF France
Rebecca, 20 Sep 2021

5 actions clés pour une entreprise éco-responsable 🌱
Témoignages, 09 Mar 2020

ilek participe au Green Friday contre le Black Friday ⚡
Nina, 21 Nov 2018

En 2024, redécouvrez notre énergie verte, vraiment verte, au meilleur prix !
Charles, 14 Mar 2024

Le sixième rapport du GIEC : décryptage en 6 points
Damien, 04 Avr 2023

Qui sont les producteurs d’énergie renouvelable en France ?
Damien, 13 Fév 2019


ilek est B Corp : retour sur ce label et ce qu’il signifie pour nous
Rebecca, 29 Mar 2022

Meet the Green rassemble les acteurs du changement à Toulouse
Rémy, 13 Juin 2019

ilek aménage ses nouveaux bureaux en mode green
Damien, 16 Août 2019

La tribune de Marie : « Moi aussi, je m’engage dans le Bleu Blanc Vert ! »
Charles, 16 Nov 2021

Maîtriser son impact grâce à la finance verte
Damien, 09 Mai 2023

Sobriété énergétique : on adopte déjà les bons réflexes à la maison pour cet hiver !
Charles, 20 Sep 2022

Retour aux sources : l’énergie en circuit (très) court ☀️
Julien Chardon, 22 Oct 2020

Mobilité de demain et énergie renouvelable ? Plein gaz sur l’innovation.
Rémy, 02 Nov 2020

Nouveau DPE : quelles sont les nouvelles obligations et les évolutions ?
Charles, 07 Jan 2022

Témoignage – Comment j’économise mon énergie verte avec ilek ?
Damien, 14 Mai 2019

Notre engagement en faveur de l’égalité professionnelle chez ilek
Rebecca, 08 Mar 2022

ilek s’engage pour plus de diversité et d’inclusion !
Rémy, 26 Oct 2021

ilek accélère la transition aux côtés de 3 associations
Rémy, 15 Juil 2020


Fin d’année en beauté : faire son bilan carbone et passer à l’action
Damien, 30 Nov 2023


Témoignage – Cécile et Johann s’engagent pour la planète
Damien, 21 Mai 2019

Bienvenue chez ilek, Mathilde vous raconte le service client 👋
Mathilde, 25 Mar 2019

Prix de l’électricité : ce qui change au 1er février 2023
Damien, 02 Fév 2023

Évolution des prix de l’électricité : on vous dit tout ☝️
Rémy, 14 Fév 2022

Quelle empreinte écologique pour mon assiette ?
Damien, 28 Mar 2019

Choisissons l’origine de notre énergie
Julien Chardon, 11 Déc 2018

Toutes les réponses à vos questions sur les nouveautés du chèque énergie
Rebecca, 11 Oct 2021


Comment réussir à ne plus payer sa facture d’énergie ?
Damien, 23 Avr 2019

Les 10 raisons de postuler chez ilek
Rebecca, 26 Juil 2022

Avec ilek, changer un peu ça change beaucoup
Rémy, 04 Mai 2020

Où est produite l’énergie verte en France ?
Damien, 12 Mar 2019

ilek, au plus proche de ses producteurs d’énergie renouvelable !
Charles, 28 Oct 2021

Top 3 des comportements écologiques du quotidien
Damien, 15 Mai 2019

On vous dit tout sur la fabrication du gaz bio et du biométhane !
Nina, 17 Déc 2018

ilek forme ses propres animateurs de la fresque du climat 🌎
Rebecca, 21 Juin 2022

ilek s’engage auprès de WWF France
Damien, 17 Sep 2019

Chez ilek, pas d’arnaque : place à la confiance !
Clément, 01 Juin 2021


Construire un service client incroyable, cap sur 2020 ☀️
Clément, 27 Nov 2019

L’onboarding : ou comment chouchouter les nouveaux arrivants chez ilek
Rebecca, 25 Mai 2022

La déclaration des chèques énergie en ligne désormais possible chez ilek
Rebecca, 04 Oct 2021

Le télétravail à 100% chez ilek : une vision du travail plus libre
Rebecca, 03 Sep 2021

Dévorer le final de Game of Thrones sans enflammer sa facture, mode d’emploi
Damien, 16 Mai 2019

Comment changer de fournisseur d’énergie ?
Damien, 25 Avr 2019

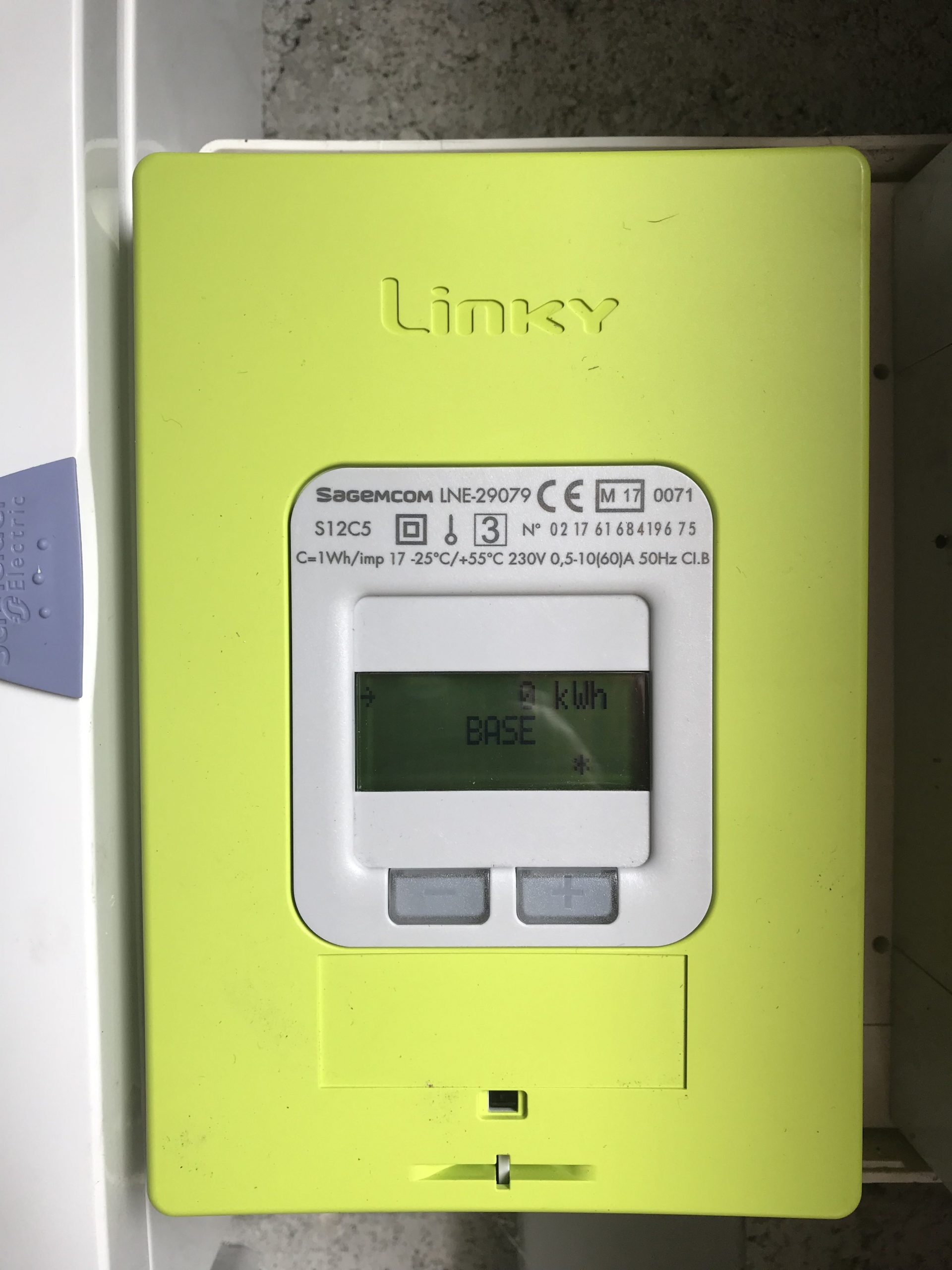
Compteur électrique Linky : on vous dit tout ⚡
Rémy, 18 Sep 2017


10 nuances de vert pour 2023
Damien, 10 Jan 2023

The Sun Trip, la grande aventure solaire électrique avec ilek
Damien, 31 Jan 2020

La team ilek se met au zéro déchets
Damien, 08 Avr 2019


Comment réduire sa consommation d’électricité (et sa facture) ?
Mathilde, 20 Déc 2016

Il y a du changement chez ilek 🌿
Julien et Rémy, 04 Oct 2022

Avec la boutique interne ilek, les équipes adorent se récompenser !
Charles, 21 Oct 2021


Bientôt la fin des centrales à charbon en France ?
Damien, 03 Avr 2019

Service client ilek : Mohamed et son équipe vous accompagnent
Mohamed, 07 Mar 2019

Témoignage – Comment déménager léger et avec un impact positif ?
Témoignages, 02 Juil 2019

ilek devient le premier fournisseur d’énergie français à rejoindre B.Corp 🌱
Julien et Rémy, 18 Mai 2020

Nos actions pour une entreprise vraiment responsable
Damien, 05 Juil 2023

J’ai rejoint ilek pour son 50 000ème client
Auriane, 14 Oct 2019

Le bien-être des salariés : une priorité chez ilek
Rebecca, 04 Juil 2022

L’énergie solaire & locale rayonne chez ilek
Charles, 17 Jan 2022

Journée Grise, quand l’énergie en France n’est plus renouvelable
Damien, 21 Mar 2019

Prix de l’électricité : ce qui change au 1er février 2024
Damien, 31 Jan 2024

Top 5 des comportements et gestes éco-responsables au quotidien
Damien, 02 Mai 2019

Une journée confinement avec ilek ☀️
Damien, 14 Avr 2020

5 idées reçues sur les énergies renouvelables
Damien, 06 Juin 2019


ilek prend soin de la santé mentale de ses équipes grâce à moka.care
Rebecca, 05 Août 2022

Chèque énergie 2019 : Conditions et montants, ce qui change cette année
Guillaume, 22 Fév 2019

Le gaz vert made in France, quelle production en 2018 et après ?
Damien, 14 Mar 2019

Témoignage – Audrey et Daniel créent les éco-colocs DNA Home à Tours
Témoignages, 12 Août 2019

Notre électricité verte labellisée VertVolt par l’ADEME
Damien, 16 Mar 2022

Notre approvisionnement d’énergie pour 2022
Julien et Rémy, 18 Jan 2022


Hier c’était la journée sans voiture !
Damien, 23 Sep 2019

Risques de coupure d’électricité cet hiver : ce qu’il faut savoir.
Charles, 08 Nov 2022

L’égalité femme-homme : au cœur la culture d’entreprise chez ilek !
Constance Lordon, 08 Mar 2024

Les énergies vertes : un secteur d’avenir qui recrute
Rebecca, 02 Mar 2022

Chèque énergie, les premiers courriers sont envoyés au domicile des particuliers
Guillaume, 27 Mar 2018

Travaux d’isolation énergétique : maison & copropriété, tous concernés !
Charles, 20 Oct 2021

Prix de l’électricité : ce qui change au 1er août 2023
Damien, 01 Août 2023

Je prépare mon déménagement en mode green 🌱 Et vous ?
Margot, 20 Juin 2019

ilek s’engage dans le bleu, blanc, vert
Charles, 22 Sep 2021

Épargner au service de la transition écologique 🌍
Damien, 10 Fév 2022

B.Corp renouvelle notre certification d’entreprise responsable
Damien, 10 Avr 2024

Le transport de l’électricité, 4 étapes pour comprendre 💡
Damien, 19 Fév 2019

Des actions concrètes pour la planète avec la boutique ilek
Damien, 29 Jan 2020

Épargne verte : s’engager pour la transition énergétique française !
Damien, 03 Oct 2022

Télétravailler ailleurs qu’en France, c’est désormais possible chez ilek
Témoignages, 22 Fév 2022

On vous donne la parole 🎙 top des avis client 2018
Damien, 04 Mar 2019